PhotoGallery. «Фотогалерея»
Использование компонента:
##PhotoGallery({"Selector":".PhotoTable"})##
Параметры:
Selector – выбор области расположения объектов для отображения в галерее.
PhotoGallery можно расположить в любом месте статьи или инфоблока следующим образом:
1. После открытия окна редактирования статьи/инфоблока, вставьте компонент:
##PhotoGallery##

2. Затем, используя публичный архив, добавьте изображения, указав их размеры и обозначив публикацию с превью.
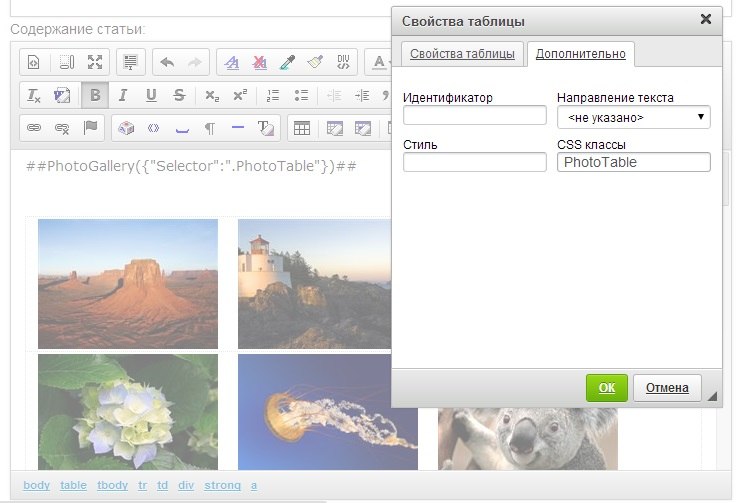
3. Можно расположить материалы в таблице, чтобы создать бокс и ограничить фотографии для показа в компоненте от других, которые есть на странице. Разместите изображения так как они должны выглядеть в конечном итоге.
4. Правой кнопкой мышки вызовите окно редактирования свойств таблицы. Напишите оригинальное название в строке «CSS классы» – это и будет имя вашего контейнера с изображениями (.PhotoTable).

5 . При необходимости укажите параметр "Selector" . Значение указывается как ".название созданного контейнера".





