RandomImage. Встраиваемый компонент «Случайная фотография»
Компонент RandomImage может быть полезен для создания страниц, на которых должна показываться одна фотография, выбранная случайным образом из заданного набора фотографий.
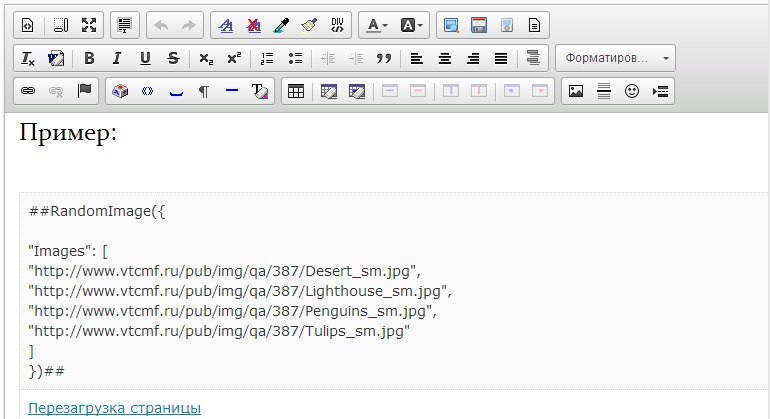
Пример:
Описание
##RandomImage({"Images": ["_url_картинки_1", "_url_картинки_2", "_url_картинки_3", ...],"Width": "200px","Height": "200px"})##
Параметры:
Images - массив ссылок на файлы фотографий (из этого массива будет выбрана ссылка случайным образом);
Width - ширина зоны, в которой должна показываться фотография (по умолчанию 100%);
Height - высота зоны, в которой должна показываться фотография (по умолчанию 100%).
Template - имя используемого шаблона для визуализации картинки (по умолчанию RandomImage).
Вставка компонента:
- Опубликуйте изображения на сайт через публичный архив, желательно произвести операцию в закрытом разделе, если вы используете их только дня размещения в данном компоненте. Или выберите адреса нужных вам изображений из ранее опубликованных.
- Затем вставьте компонент в любое место текста статьи. Укажите при необходимости некоторые параметры.
|
|
На рисунке представлено редактирование компонента данной статьи. Компонент расположен в таблице с выравниванием по центру.
- Не забудьте сохранить изменения.